| < Previous: Linting React using Airbnb's ESLint Rules | Next: Bringing it all Together: Project Complete! > |
How to Add React Component Prop Validation in Minutes
If you've been following very closely, the only linter errors left should read something like this: "'params' is missing in props validation". This opens the door to a whole area of React we haven't touched yet, but it's important because it makes your code easier to understand and helps reduce bugs – and, as you've just seen, you get linting errors if you don't do it!
When running in development mode (i.e., everything we've done so far), React will automatically check all props you set on components to make sure they have the right data type. For example, if you say a component has a Message prop that is a string and required, React will complain if it gets set using a number or doesn't get set at all. For performance reasons this check only happens while you're developing your code – as soon as you switch to production, this goes away.
ESLint is warning us because we don't tell React what data types our props should be. This is easily done using a set of predefined options such as React.PropTypes.string, React.PropTypes.number, and React.PropTypes.func, plus a catch-all "anything that can be rendered, including arrays of things that can be rendered": React.PropTypes.node.
ESLint is telling us that the App component uses this.props.children without specifying what data type that is. That's easily fixed: add this directly after the end of the App class in App.js:
src/pages/App.js
App.propTypes = {
children: React.PropTypes.node,
};Note: when I say "directly after the end" I mean after the closing brace for the class, but before the export default App line, like this:
src/pages/App.js
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Unofficial GitHub Browser v0.1</h1>
{this.props.children}
</div>
);
}
}
App.propTypes = {
children: React.PropTypes.node,
};
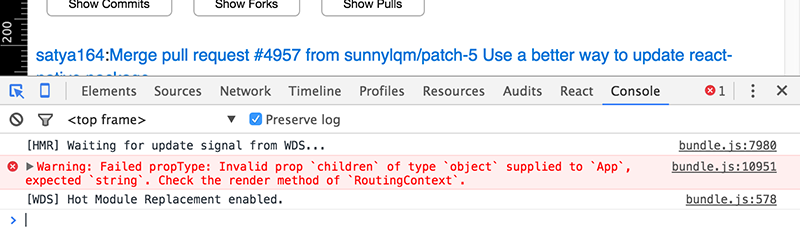
export default App;If you want to see what happens when React detects the wrong prop type being used, try using React.PropTypes.string in the snippet above. As you'll see, your page still loads fine, but an error message should appear in your browser's debug console.

We need to add two more propTypes declarations in order to make our code get cleanly through linting. Both are the same, and say that the component can expect a params property that is an object. Add this directly after the end of the Detail class:
src/pages/Detail.js
Detail.propTypes = {
params: React.PropTypes.object,
};And add this directly after the end of the User class:
src/pages/User.js
User.propTypes = {
params: React.PropTypes.object,
};That's it! If you run the command npm run lint now you should see no more errors.
Buy the book for $10
Get the complete, unabridged Hacking with React e-book and take your learning to the next level - includes a 45-day no questions asked money back guarantee!
If this was helpful, please take a moment to tell others about Hacking with React by tweeting about it!
| < Previous: Linting React using Airbnb's ESLint Rules | Next: Bringing it all Together: Project Complete! > |
Copyright ©2016 Paul Hudson. Follow me: @twostraws.